Welcome to the CATS Dreamweaver landing page. What follows are quick tips to getting Dreamweaver setup and configured to access Science Center hosted web sites. For detailed instructions on using Dreamweaver please utilize the Lynda.com service the college provides.
How do I get Dreamweaver?
Dreamweaver (CS6) is site licensed at Smith College. If not already installed on your computer please send a request to the ITSC. ITS is looking into providing Adobe Creative Cloud to campus. This will include the new version of Dreamweaver. Ultimately, the plan is that all software will be available via a self-service distribution mechanism. Stay tuned! Dreamweaver CS6 is already installed on all CATS support classroom computers.
What about Contribute?
Adobe Contribute is not needed nor supported on CATS provided Science Center web servers. If you need to use Contribute to edit a College Relations supported website (www.smith.edu) please contact the ITSC or College Relations for support.
How do I change my password in Dreamweaver?
- Open Dreamweaver
- From Menu bar: Choose > Sites > Manage Sites
- Select the Site you wish to manage, click to Edit (the pencil icon)
- Click on Servers category
- Select server listing, click pencil to edit it
- Enter new password in “Password:” field
- Click Test button to verify new password works. If not check password and try re-entering it.
- Click Save, Save, Done to exit.
- Try to connect in Dreamweaver.
If you still cannot connect check that other settings as detailed below are correct.
Dreamweaver XML error
If Dreamweaver gives you an XML error when trying to connect to the web server please visit this Q2A site for the solution: https://www.science.smith.edu/q2a/index.php/3/dreamweaver-gives-xml-error-when-try-log-into-the-web-server
Dreamweaver Setup instructions
We recommend referencing ITS’ TARA page: Creating a Dreamweaver Site Definition but altering as specified below to work with Science Center servers.
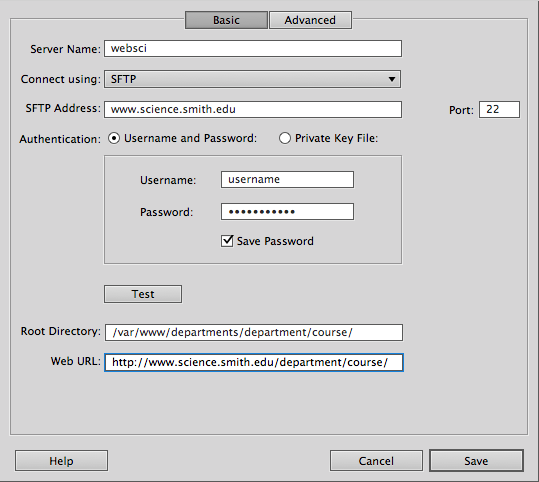
How do I setup or edit a DEPARTMENTAL Dreamweaver site to manage?
- Open Dreamweaver
- From Main Menu > Sites CHOOSE either > New Site OR > Manage Sites
- Follow Steps 1 to 8 on ITS’ TARA page: Creating a Dreamweaver Site Definition
- For Steps 9 & 10 please reference the following screen shots and settings for setup with Science Center web hosts.
- Server Name: Remote Server or websci [can be anything]
- Connect Using: SFTP
- SFTP Address: www.science.smith.edu [or websci.smith.edu] Port: 22
- Authentication: [X] Username and Password
- Username: your username (Smith assigned)
- Password: your password (Smith assigned)
- [X] Save Password
- Root Directory: /var/www/departments/department/ OR /var/www/departments/department/course/etc… (real examples below)
- Web URL: https://www.science.smith.edu/department/course/ (substitute dept/course/ etc..)

- /var/www/departments/department/course/ Real example: /var/www/departments/geosciences/sed/
- /var/www/kiosks/
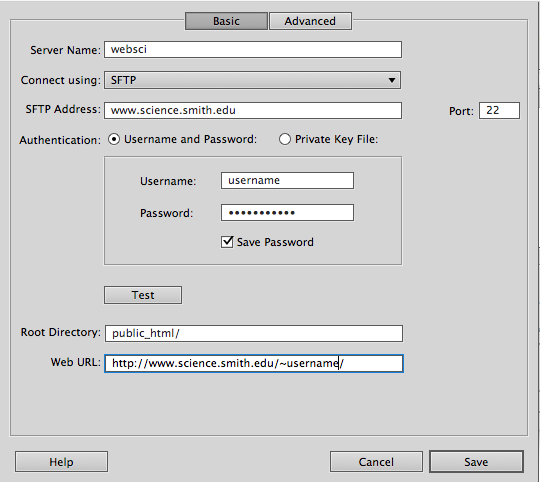
How do I setup or edit a PERSONAL Dreamweaver site to manage?
(i.e., www.science.smith.edu/~username)
- Open Dreamweaver
- From Main Menu > Sites CHOOSE either > New Site OR > Manage Sites
- Follow Steps 1 to 8 on ITS’ TARA page: Creating a Dreamweaver Site Definition
- For Steps 9 & 10 please reference the following screen shots and settings for setup with Science Center web hosts.
- Server Name: Remote Server or websci [can be anything]
- Connect Using: SFTP
- SFTP Address: www.science.smith.edu Port: 22 [See other list of other servers below]
- Authentication: [X] Username and Password
- Username: your username (Smith assigned)
- Password: your password (Smith assigned)
- [X] Save Password
- Root Directory: public_html/
- Web URL: https://www.science.smith.edu/~username (substitute your username)
- websci.smith.edu
- aurora.smith.edu
- zod.smith.edu